به احتمال زیاد تا به امروز کلمه Material Design به گوش شما خورده است و شاید چندین مقاله هم در این مورد خوانده باشید، در این مقاله قصد داریم از تاریخچه و ماهیت Material Design اطلاعاتی در اختیار شما دوستان قرار دهیم.
اول از همه باید بدانیم متریال دیزاین به چه معناست؟ متریال دیزاین سبکی/زبانی جدید در طراحی است که گوگل در یکی از کنفرانس های خبری خود آن را معرفی کرده است. اگر بخواهیم دقیق تر باشیم در ماه ژوئن سال قبل (۲۰۱۴)
متریال دیزاین بیش از حد به سیستم گرید و انیمشینها اهمیت میدهد و عمق و سایهها برای المانهای طراحی شده بسیار مهم است. شاید بتوان گفت ورژن بروز شده طراحی تخت (Flat Design) باشد اما خیلی زیباتر با انیمییشنها و Transition های بسیار زیبا و در عین حال پیچیده. خود گوگل ادعا دارد که زبان جدید طراحی آنها، الهام گرفته از مرکب و کاغذ است. یکی از طراحان مشهور جهان به نام Matias Durate میگوید همانگونه که اجسام در دنیای واقعی قابل حس هستند و طول و عرض و ارتفاع دارند در این نوع طراحی دیجیتال هم باید همین حسها را منتقل کرد.
اگر بخواهیم در یک جمله بگوییم متریال دیزاین چیست. میتوانیم بگویم متریال دیزاین نسخه مکتوب، مستند و علمی طراحی تخت (Flat Design) هست. در ابتدا این نوع طراحی محدود به اپلیکیشنهای موبایلی بود که برای اندروید فراهم شدهاند و استفاده از آن در محیط وب کمی نامفهوم بود، ولی متریال دیزاین خیلی سریع جای خود را بین طراحان رابط کاربری وب پیدا کرده و میتوان گفت در حال محبوب شدن است، برای مثال به نمونه های زیر توجه کنید:
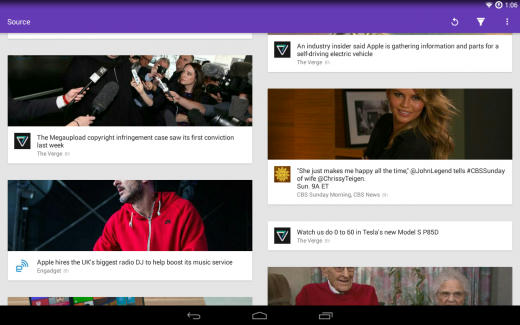
عکس فوق محیط اپلیکیشن است به اسم Source که تقریبا همان کار Feedly را انجام میدهد ولی کمی با طراحی متفاوت و زیبا، همچنین اگر از اپلیکیشن Inbox گوگل هم استفاده کرده باشید به سبک طراحی متریال پی خواهید برد. اگر میخواهید طرح بعدی خود را با این زبان طراحی کنید میتوانید از فریمورک های زیر استفاده کنید:





 مدل لباس
مدل لباس
