احراز هویت یکی از مهمترین قسمتهای هر اپلکیشن تحت وب هست. در این مطلب در مورد تفاوتهای سیستم احراز هویت قدیمی با سیستم جدید که بر اساس Token هست میپردازیم.
سیستم های احراز هویت سنتی
قبل اینکه در مورد سیستم های احراز هویت بر اساس Token صحبت کنیم بهتره که نگاهی به سیستمهای سنتی بیاندازیم.
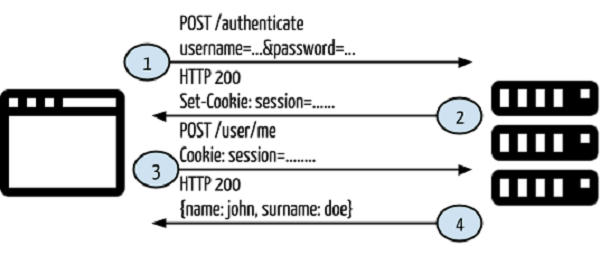
- کاربر نام کاربری و کلمه عبور رو وارد میکنه و روی دکمه ورود کلیک میکنه .
- بعد اینکه درخواست فرستاده شد، سمت back-end با استفاده از query گرفتن از دیتابیس هویت کاربر تصدیق میشه. و اگه اطلاعات درست بود یه session با استفاده از اطلاعات گرفته شده از دیتابیس ساخته میشه، و بعدش اطلاعات session تو هدر فرستاده میشد و session id تو مرورگر ذخیره میشه.
- با اطلاعات session مرورگر درخواست اجازه دسترسی به مناطق ممنوعه اپلیکیشن رو میخواد.
- و اگه session درست و مطابق دیتابیس بود اپلیکیشن اجازه دسترسی و رندر صفحه html رو میده.

همه چیز تا این نقطه داره خوب کار میکنه و اپلیکیشن یه سری قسمتهای ممنوعه داره و کاربران با اجازه دسترسی در حال مشاهده اون قسمتها هستن. حالا مشکل اونجاست که ما میخوایم یه کلاینت دیگه بسازیم مثل اندروید یا اپلیکیشن دسکتاپ؟ آیا شما میتونید با این اپلیکیشنی که برای احراز هویت استفاده میکنید برای کلاینت های موبایل و … اجازه دسترسی به قسمتهای اپلیکیشن رو بدید؟ اگه با همین روش بخواید احراز هویت کنید نمیشه، چرا ؟ به خاطر دو دلیل زیر :
- session و cookie ها برای کلاینتهای موبایل هیچ مفهومی نداره و شما نمی تونید session یا cookie رو با اپلکیشن موبایل به اشتراک بگذارید و استفاده کنید.
- تو این سیستم جوابی که از طرف سرور میاد یه صفحه html هست و شما نیاز به JSON یا XML دارید تا اپلیکشن موبایل بتونه اونو پردازش کنه. تو این حالت شما یه سیستم مستقل از کلاینت دارید.
سیستم احراز هویت بر اساس Token
تو سیستم احراز هویت بر اساس Token شما نمیتونید از session و cookie استفاده کنید. حالا بیاید سناریوی سیستم قبلی رو برای Token ریدیزاین کنیم، روش Token از الگوریتم زیر استفاده میکنه :
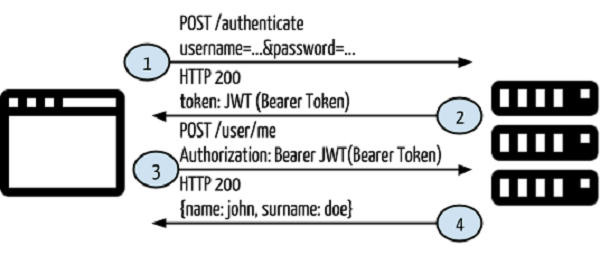
- کاربر نام کاربری و کلمه عبور رو وارد میکنه و روی دکمه ورود کلیک میکنه
- بعد اینکه درخواست فرستاده شد، در سمت back-end با استفاده از query گرفتن از دیتابیس هویت کاربر تصدیق میشه. و اگه اطلاعات درست بود یه toekn با استفاده از اطلاعات گرفته شده از دیتابیس ساخته میشه. و ما هم میتونیم این token رو سمت کلاینت ذخیره کنیم.
- هر دفعه همراه هر درخواست باید این token رو بفرستیم.
- اگه token فرستاده شده صحیح باشه اجازه دسترسی به اون قسمت اپلیکشین رو میدیم و در هدر جواب رو به صورت XML یا JSON میفرستیم.
ما تو این حالت دیگه نه session و نه cookie بر می گردونیم و نه صفحه html، این یعنی ما میتونیم از این ساختار برای هر اپلیکیشنی استفاده کنیم. شمای ساختار رو می تونید تو تصویر زیر ببنید.

توی تصویر بالا دو جا کلمه JWT هست، اما این JWT چی هست ؟
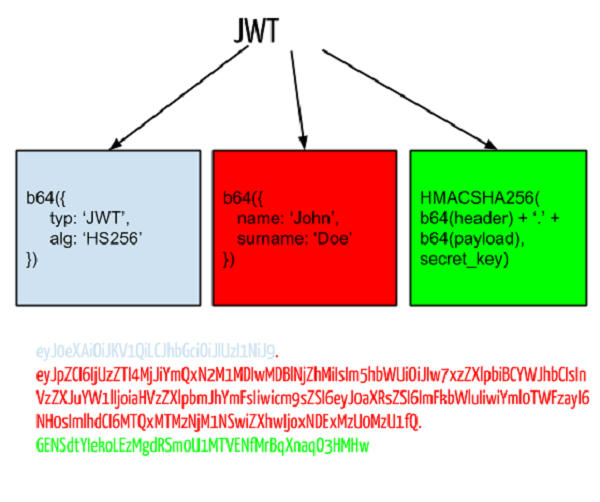
JWT با حرفهای اول Json Web Token ساخته شده و یه فرمت هست که تو هدرهای احراز هویت استفاده میشه. این Token به شما کمک میکنه که ارتباط بین دو سیستم رو به صورت امن طراحی کنید. در این مطلب ما JWT رو “bearer token” فرض میکنیم، bearer token شما از سه قسمت تشکیل شده :
- header : نوع توکن و رمزگذاری رو ذخیر میکنه که در مثال از رمزگذاری base_64 استفاده شده .
- payload شامل اطلاعات هست . شما هر مدل دادهای از جمله اطلاعات یوزر و هر چی که میخواید رو میتونید به صورت رمزگذاری شده base-64 در اینجا ذخیره کنید.
- امضا شامل ترکیبheader , پی لود(payload) و کلید رمز (secret key) هست. کلید رمز باید روی سرور به صورت امن نگه داشته بشه.
ساختار شمای JWT و یه مثال از Token در عکس زیر قابل مشاهده هست.

شما نیاز نیست bearer token رو خودتون بسازید و تو زیانهای مختلف نوشته شده و می تونید تو جدول زیر لیست چند تاشو ببینید.
NodeJS : github.com/auth0/node-jsonwebtoken
PHP : github.com/firebase/php-jwt
Java : github.com/auth0/java-jwt
Ruby : github.com/progrium/ruby-jwt
.NET : github.com/AzureAD/azure-activedirectory-identitymodel-extensions-for-dotnet
Python : github.com/progrium/pyjwt/
میتونید اینجا یه مثال از Nodejs و Angularjs ببینید. این متن هم ترجمه شده همون سایت هست. هم کل نمونه کدها و نمونه اجرای اونها رو هم می تونید اونجا ببینید.
منبع :